Last time we wrote about the basics & essentials in pricing and scoping projects. The real goal of that post was to provide a foundation so that we could get here. (If you haven’t yet read last week’s post, I encourage you to do so now and then come back to this one. Just a suggestion.) This post will describe the ins and outs of our formula for scoping small web and programming projects.
Defining a Small Project
Just because a project seems small to begin with, it doesn’t mean it’s going to be. Any experienced developer has several stories that start with “I thought it was going to be such a simple job, and man was I wrong…” So, how do you determine the real size and complexity of a project? Here are the parameters we use to define a small project:
- We understand all the tasks, and have performed them before.
- Project build duration is expected to be less than 2 months.
- Project price expected to be less than $25K.
Most often a small project for us is a WordPress or Expression Engine site that has a custom design and a few widgets that you can either buy or have to build.
In your initial consultation meeting with the client, you should cover all the information you need to determine the size of the project. After your consultation meeting, you should send a follow-up email with a few important documents. Here are the materials we send clients after the initial consultation, and prior to billing for any time.
- Budget Projection – this is basically an estimate sheet
- Basic Information Architecture (see below or take a look at the BrainLeaf system)
- Service Agreement Contract with Project Scope and Pricing – not releasing this till we do the blog on contracts. Mostly just because we have to make sure to have the right wording that says that we’re not giving you legal advice and are not an attorney. We’re actually waiting on our attorney to tell us how to do that correctly.
However before you can send out this information to the client, you need to have a process and some sort of pricing guide.
Sneak Peek at Our Development Process
Our pricing is based on our process, and our process is based on standard industry practices for web businesses. Since we want to talk about pricing for small projects, we need to first cover a few basics on the development process for small projects. Below is an abbreviated version of our development process.
- Project consultation with client.
- Build initial information architecture.
- Review design galleries to see what other designers have done and the approaches they have taken.
- Based on initial information architecture price project.
- Design questionnaire – show work we have done as well as work from other teams to suggest ideas for project.
- Clarify information architecture and ensure that with any new ideas project size is the same.
- Design home page.
- Design other pages in site.
- Set up code repo, testing server, dependencies, etc.
- Code / slice all pages.
- Program all pages and features and implement content management system.
- Test and debug project, including cross browser compatibility testing.
- Input content (usually the client’s responsibility).
- Launch project.
Sounds easy, right?
3 Steps for Pricing Small Projects
You have the process, now it’s time to set pricing for each task. All the items below are taken into consideration when we figure out the price. Follow these steps to create your own pricing guide.
- Make a list of pages that will be in the site and their hierarchy in relation to one another.
- For each page, write out briefly what will go on that page. Also, be sure to note what items the client will and will not be able to edit as well as any functionality.
- Determine the pricing for page-level and project-level items.
- Page- or feature-level items: design and programming.
- Project-level items: setup and collaboration.
The descriptions below should help you understand how much time to estimate for each item.
Page or Feature-level Items
Design Time
This is how much time it will take you to design this item in a photo editing software (Photoshop). Not all pages have to be designed here. For example, you can reuse pages for template items such as news articles or staff profiles. The images and text change, but the design does not. Also, you may be able to do a lot of the pages just as code without having to put any additional design work into them. I like to give as many pages as possible at least a little bit of love in Photoshop. It always makes them better.
Coding Time
You know those pages you just designed in Photoshop? Well, for the most part, now you have to turn them into HTML/CSS pages so they’ll display on the web. How long will that take for each item? If you’re using a theme based CMS, skip to the next item.
Programming – CMS Integration Time
If you’re using a content management system, you’ll need to integrate it and make sure that the client can edit all the areas you agreed they would be able to edit. With theme based CMS systems such as WordPress, you’ll probably combine this step and the previous one.
Programming – Feature Development Time
Are you building something that needs to be custom developed? Write down what it is, and how long it’s going to take you to develop it. Remember, if you don’t know how to build it, there is a potential for lost time and money, so make sure to pad some extra time for this feature.
Content Generation Time
Are you in charge of writing the content, or will the client be doing that? Account for the amount of time it will take you to write content for each page. If you find a copywriter you like, they can usually give you a ballpark figure on this. Once you have the copywriter’s estimate, add a little cushion as content generation always takes longer than you expect. We recommend using professional copywriters for anything the client will see.
Project-level Items and Other Expenses:
Project Consultation Time
Your knowledge on how to build this project for maximum impact and success is valuable! Especially if you are in charge of making sure that the project as a whole will be a success, and you helped the client identify and measure their goals. You need to make sure you bill for this time.
Project Setup Time
Includes:
- Server setup
- File repo setup
- Creative brief write up
- Writing other documentation
- DNS setup
Collaboration, Account Management and Project Management Time
Includes:
- Collaboration between team members.
- Project management to make sure everyone is doing the right things at the right times.
- Account management and getting all those project approvals, communicating with clients, getting files, etc.
Testing Time
Includes:
- Cross browser compatibility testing.
- Systems testing.
- Penetration testing (if necessary).
- Generally making sure things are going to work.
Project Launch Time
I’m not sure why, but designers and developers always forget to take this into consideration. Does the client want to launch at midnight on a Sunday? How about during a really busy Monday afternoon? How long do you think it will take you to:
- Move the files?
- Setup the DNS?
- Make sure their MX records are set up properly?
- Ensure that if you are moving from a test hosting environment to a live environment that everything is set up the same and that everything works?
It always takes longer than expected, so don’t forget to take this into account!
Retest After Launch Time
One reason many web developers receive a lot of flak is simply because they don’t retest after the site launches. It doesn’t matter how well the site works and looks on your development server, if it doesn’t work live, you have failed. Make sure to take retesting into consideration.
Stock Photography
Unless the client has their own photography, you’re probably going to need to have a budget for some. We usually start at around $300 for a small project’s stock photo budget.
Themes and Widgets
Do you need to buy any widgets or themes? Sometimes, even if you are developing the theme yourself, you end up needing to buy one as you get into the project. We had a project recently where we built the WordPress theme, but there was a Magento shopping cart component. We found it was much faster to just buy the theme for that and modify it rather than starting from scratch. Identifying what other widgets you’ll need and how long they will take to implement upfront can save you a lot of time.
Other Expenses and Support
Is there anything else you need to plan for? Maybe travel time and gas? Does the client need an instruction manual on how to use their new toy? What about supporting this project? With any client project, IT support is the elephant in the room. Remember, when you build something, you have to provide support for it.
Time x Rate = Price
So now that you have your list of items, and the amount of time estimated that it will take to do each task, take those items and multiply them by your hourly rates for each task or person, depending on how you bill your time.
Don’t Forget Profit and Overhead Costs!
We add our percentage profit and overhead costs into our hourly rate. If you’re working on an hourly pricing model, you should too. So how do you know how much to put into your hourly rate? I recommend figuring out fully burdened cost, then adding a profit margin of 30% to 50%.
For more information on this, take a look at Jeff Archibald’s article on pricing. Here is a quick quote:
So why do shops have such widely ranging hourly rates? It depends on a few things:
- How established the shop is
- The quality of work they do
- Good ol’ supply and demand
- The overhead of the shop, and more.
Some overhead costs could include any office space you rent, personal expenses, even employee wages. If you pay a sales guy 12% commission, then you need to include that 12% into your hourly rate, so that you aren’t taking a pay cut every time you land a deal.
Putting It All Together
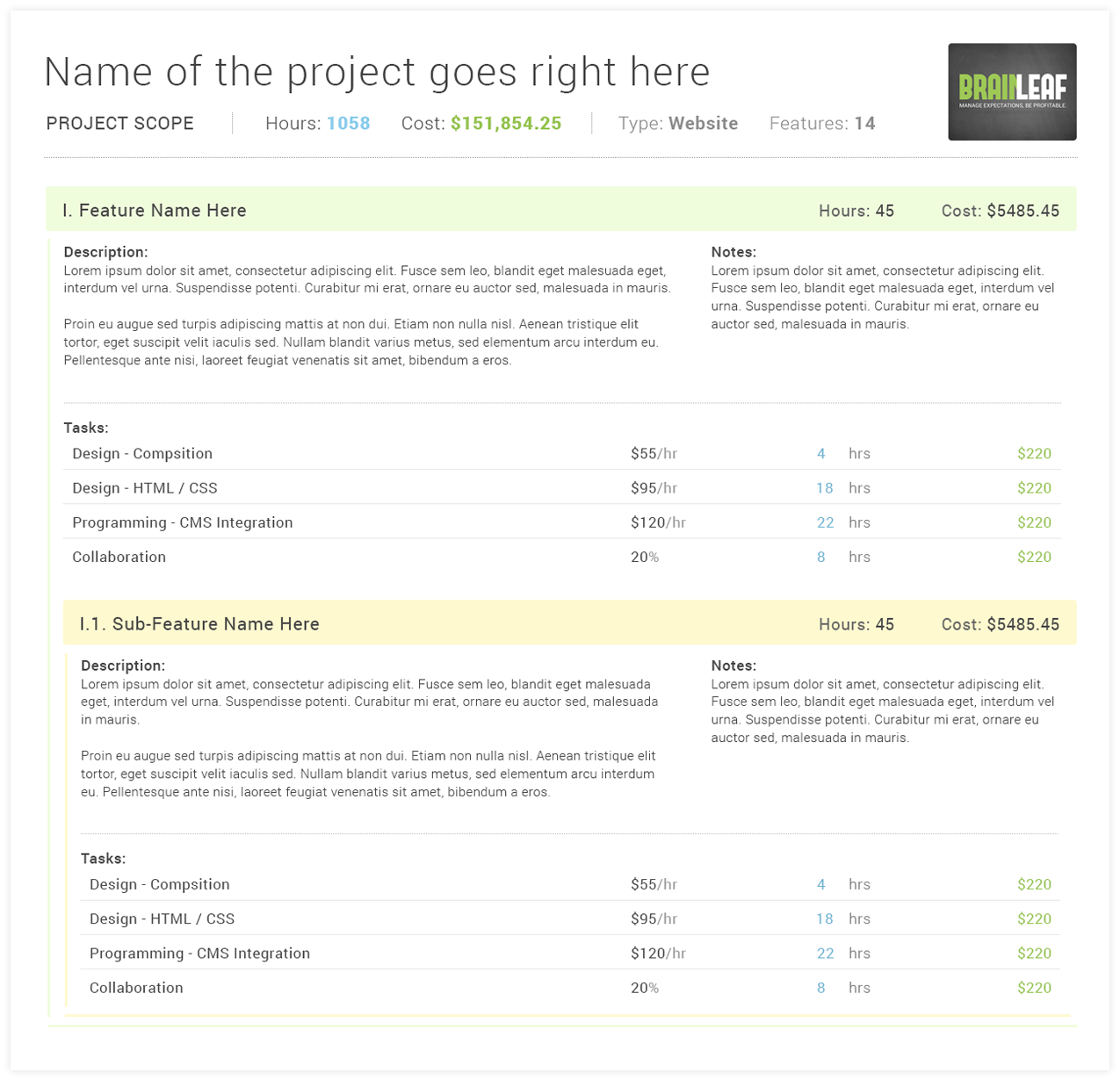
Simply from the length of this blog post, you might assume that pricing and scoping each new project is a huge pain and timesink. The good news is, it doesn’t have to be. Using a tool like BrainLeaf (shameless plug) can significantly decrease the amount of time you spend putting together estimates and scoping documents for clients. The outline I’ve shared here is one of the designs that will be built into BrainLeaf, which makes it easy for you quickly output a scoping document with everything you and the client need to get started. It’s not looking this good yet, but we’re working on it.
Next time we’re going to break down scoping and pricing a large web project.
Thanks for the image Waag Society! – Attribution Some rights reserved by Waag Society Oh, and I found that image on imcreator.com, which I am loving right now.